时更新与缓存加速兼顾, 使用 Github Action 主动预热 CDN 缓存
Github Page 实现的 纯静态 网站加 CDN 就是麻烦。
- 缓存时间设置短了, 回源网站打开慢。
- 缓存时间设置长了, 发布新文章又很长时间无法展示。

于是, 我又盯上了 Github Action 的实现发布文章后主动预热网站, 这样在 CDN 中的缓存配置就更通用了。

实际上, 这里可以设置为全站 90 天, 或者更长时间。
先说逻辑
本来整条链路应该是像下面这样串行的。
# 1. 串行逻辑
hugo --推送--> github --发布--> website --触发--> CDN 刷新后预热但是, 由于种种无法控制的因素, 无法实现
- Github 自定义 发布网站的 action 配置真的是太难了, 文档看了好久都没实践出来。
- 腾讯云CDN 刷新 完成时间不定,
- 根据 刷新内容多少 以及 其他不可控因素 相关。
- 由于 Github Action 的个人配额有时长限制, 无法一直等待。另外 刷新 和 预热 都是异步任务, 串行等待太浪费。
因此, 将逻辑改成了
# 1. 发布
hugo --推送--> github --发布--> website
└--等待--> CDN 刷新 + 预热
# 2. 定时任务
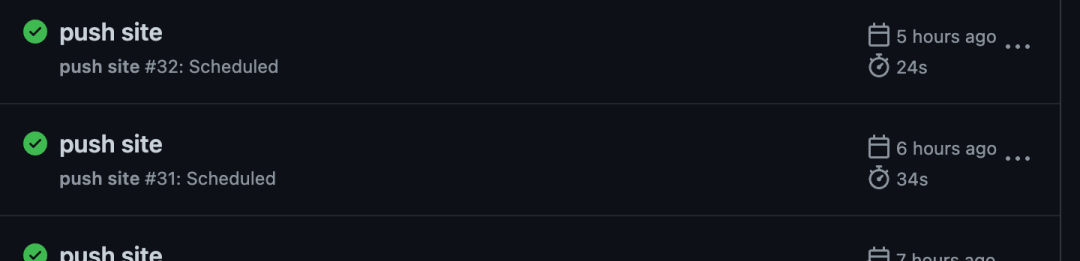
github --定时任务--> 预热站点地图(sitemap)
sitemap 是我们的站点地图, 用于给搜索引擎网站的地址清单, 便于收录。
sitemap 具有固定的结构
<urlset>
<url>
<loc>https://tangx.in/categories/</loc>
<lastmod>2023-01-04T08:09:37+08:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://tangx.in/tags/kubernetes/</loc>
<lastmod>2023-01-03T18:15:50+08:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
</urlset>更多细节可以参考官网的 SiteMap 协议[1]
在 sitemap 中可以看到
loc: 目标网址lastmod: 最后更新时间
这两个字段对我们刷新网站很重要。
确定刷新和预热的内容
从 sitemap 中可以得到所有的页面地址, 豪横一点就全部刷新了。
话虽这样说, 但事不能这样做。
结合字段 lastmod, 判断最后更新时间在 N 天内就更新。
这里就需要养成良好的书写习惯, 每次更新都要修改文档的最后更新时间。
以下是文章的元数据信息
---
title: "Hugo 网站优化(9): 预热网站, 使用 Github Action 主动刷新 DNS 缓存"
subtitle: "Hugo Qcloud Cdn Purge And Push"
date: "2023-01-04T16:35:49+08:00"
lastmod: "2023-01-04T16:35:49+08:00"
---腾讯云实现刷新和预热工具
不得不说, 现在大厂的业务能力真的太好的。简单 API 调用功能, 基本可以直接复制 DEMO, 稍微修改修改就可以用了。
- 刷新URL: https://cloud.tencent.com/document/api/228/37870
- 预热URL: https://cloud.tencent.com/document/api/228/37869
Github Action 定时任务
Github Action 定时任务触发事件是根据 UTC 时间。不能 设置 触发 时区。
换句话说, 如果想要实现 CST 触发时区, 需要自行计算
cron的时间配置。
以下是 预热 网站的 workflow 配置
on:
push:
branches:
- master
- main
schedule:
# UTC 16:00 -> CST 00:00
# - cron: "10 17 * * *" # UTC 17:00 -> CST 01:00 (day+1)
- cron: "31 * * * *" # 每小时预热我们这里设置为 每小时预热 网站一次