使用 Zadig 实现小程序自动发布
引言
自动化已经常态化,99% 的公司或多或少都实现了部分自动化功能,比如应用的打包部署、服务器的批量维护、自动化测试等。
在实际工作中,我基本完成了前端、后端、移动端的自动化,但是一直没有涉及到小程序,主要原因在于:
- 小程序的开发受限平台的开发工具。
- 在开发小程序过程中,编译以及部署,都是开发通过可视化开发工具实现。
- 小程序应用比较少,容易忽略。
这就导致在开发小程序过程中,构建发布程序到生产或测试环境的时候,都是开发人员手动操作,发布不同的环境可能需要切换不同的分支,这样不仅增加了重复性工作,也大大增加了出错的概率。
鉴于此,我们决定将小程序实现自动化,减少开发的工作量,提升工作效率。
工具介绍
要实现小程序的自动发布并不难,我们可以借助 miniprogram-ci 工具实现,在改工具之前,大佬们大都是自己开发各种自动化脚本,现在我们就不用那么麻烦了。
miniprogram-ci 是从微信开发工具中抽离的关于小程序/小游戏项目代码的编译模块,开发者可以不使用一些开发者工具,独立使用它就可以完成小程序代码的上传、预览等操作。其主要提供以下功能:
1. 上传代码,对应小程序开发者工具的上传。
2. 预览代码,对应小程序开发者工具的预览。
3. 构建 npm,对应小程序开发者工具的:菜单 - 工具 - 构建 npm。
4. 上传云开发云函数代码,对应小程序开发者工具的上传云函数能力。
5. 上传云托管代码,对应小程序开发者工具的上传云托管能力。
6. 上传云存储/静态托管文件,对应小程序开发者工具 - 云开发 - 云存储和静态托管文件管理。
7. 代理,配置 miniprogram-ci 的网络请求代理方式。
8. 支持获取最近上传版本的 sourceMap。
9. 支持 node 脚本调用方式和命令行调用方式。
前置工作
申请 APP ID
APP ID 是在微信后台申请,开发一般会提供。
制作构建镜像
要使用 miniprogram-ci ,需要我们安装该模块,安装命令如下:
npm install miniprogram-ci --save为此,我们准备好具有 miniprogram-ci 命令的镜像。
FROM node:14.20.0-buster-slim
RUN apt update && \
apt install curl git -y && \
npm install -g miniprogram-ci --registry=https://registry.npmmirror.com然后制作镜像并推送到镜像仓库。
PS:根据实际情况选择 node 版本。
$ docker build -t registry.cn-hangzhou.aliyuncs.com/coolops/node:14.20.0-buster-slim .
$ docker push registry.cn-hangzhou.aliyuncs.com/coolops/node:14.20.0-buster-slimZadig 配置
前置条件
- 拥有可用的 Zadig 服务,版本>=1.15.0
- 已经关联好代码仓库
开始配置
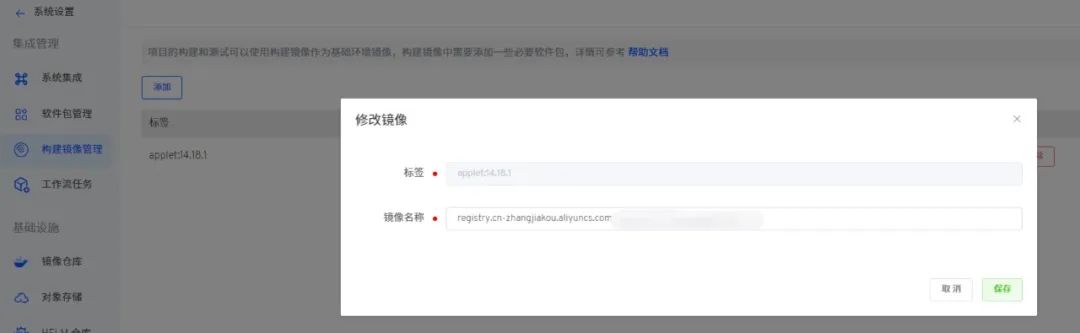
1、添加构建镜像
在 Zadig 的 系统配置 -> 构建镜像管理 处添加上面制作出来的构建镜像,如下:

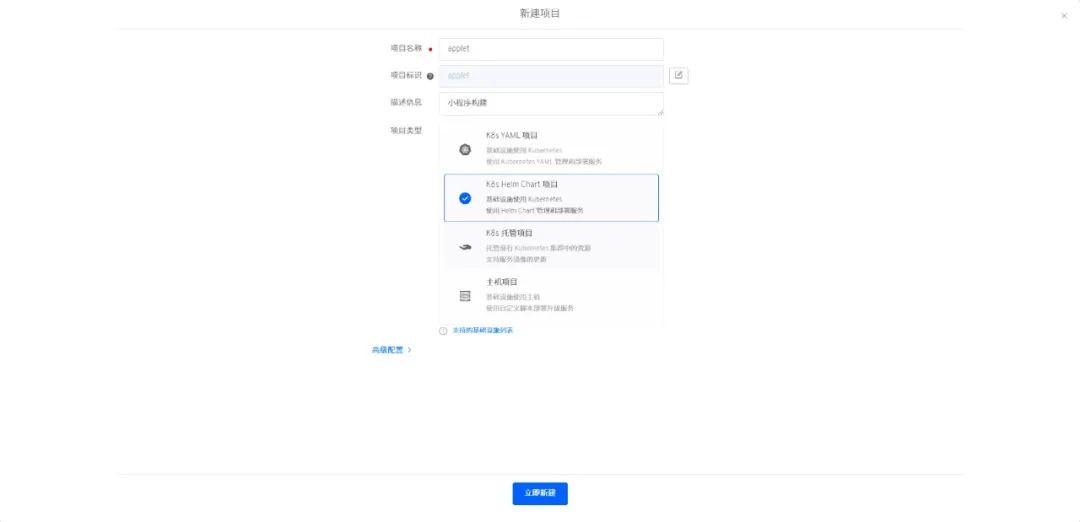
2、创建项目
在 Zadig 中,选择 项目 -> 新建项目 ,添加一个小程序专属的项目,如下:

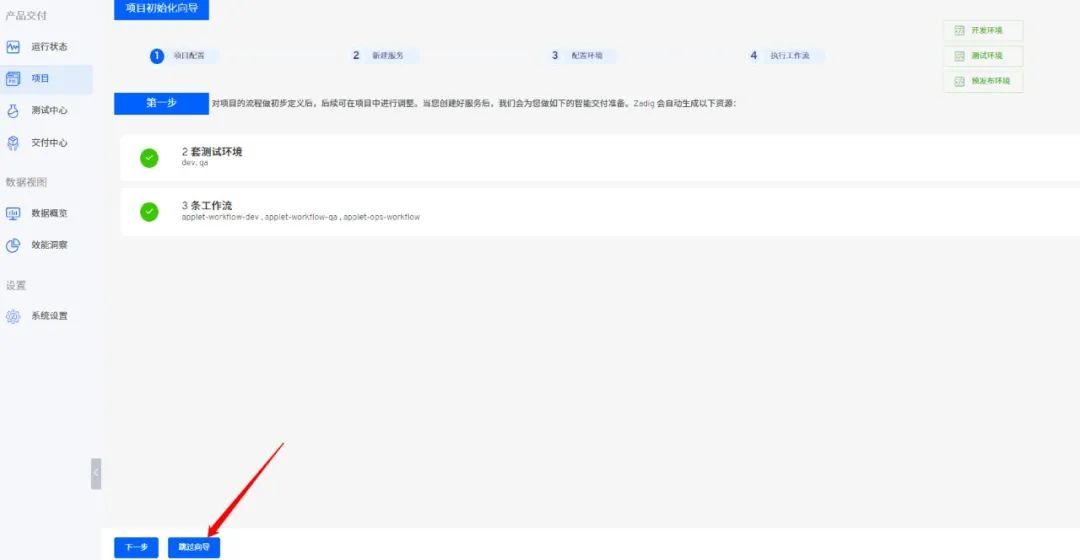
然后跳过向导,我们不需要环境,如下:

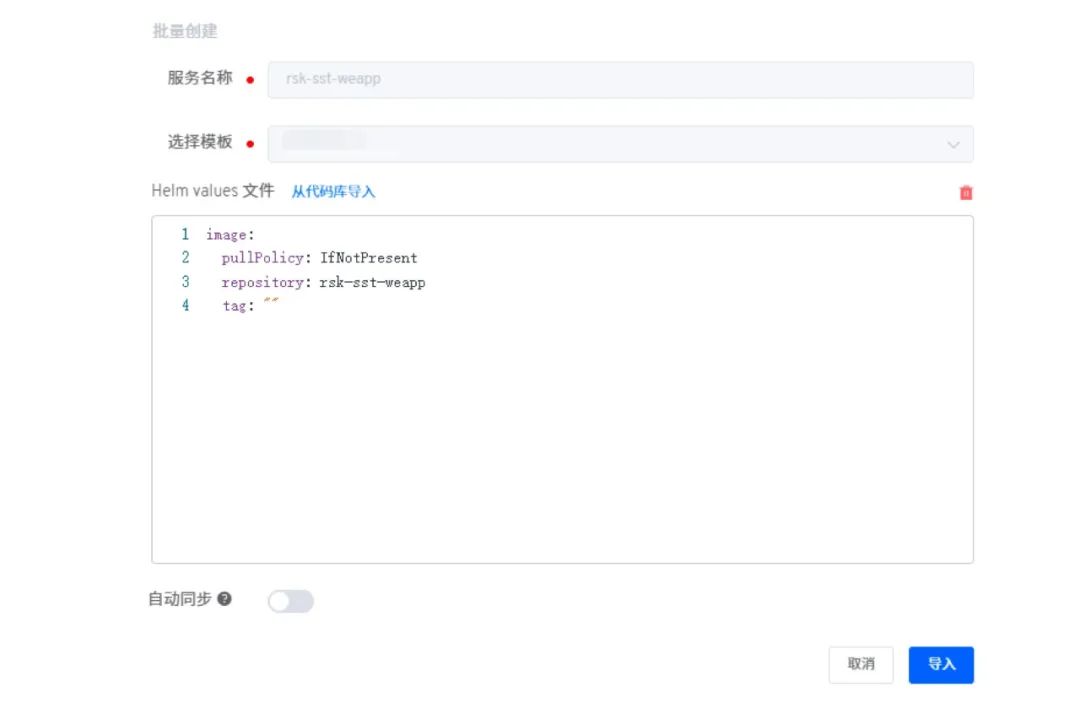
3、添加服务
添加服务的方式根据自己的情况来,不论是 YAML 项目还是 Helm Chart 项目,实际中我们都不会使用这些方式进行部署,随意选择就好,比如我这里选择的是 Helm Chart 项目。

之所以配置 Helm values,是为了让服务组件显示正常。
4、添加构建脚本
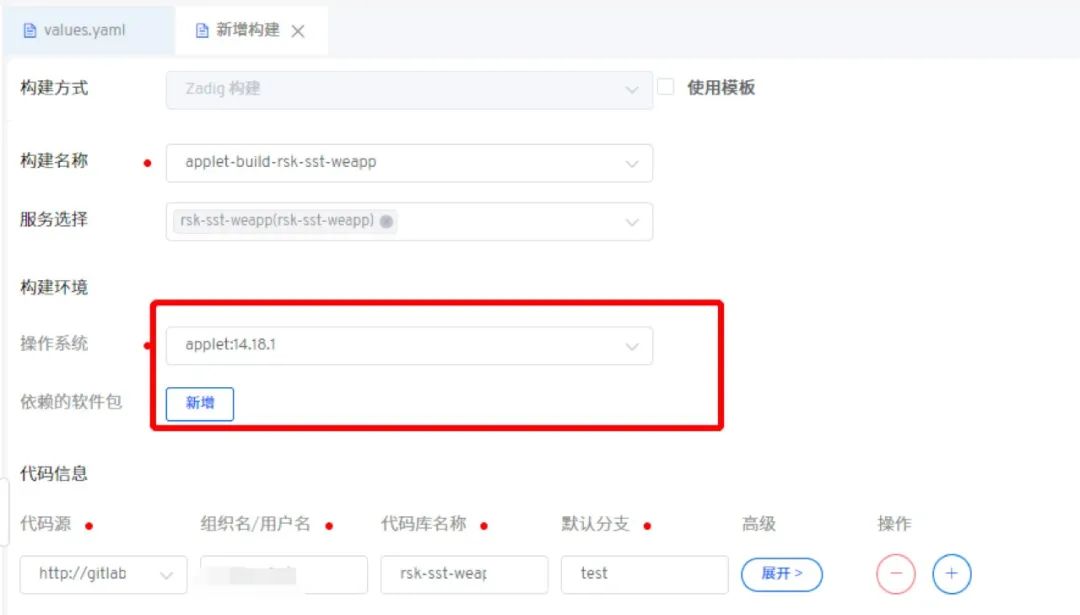
首先选择 构建环境 以及 代码信息 ,如下:

我们选择的是自定义的构建镜像。
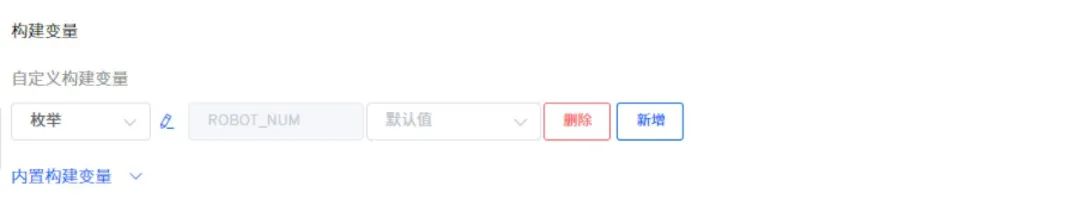
然后添加一个构建变量,该变量的作用是设定推送机器人编号,我定义为 ROBOT_NUM,如下:

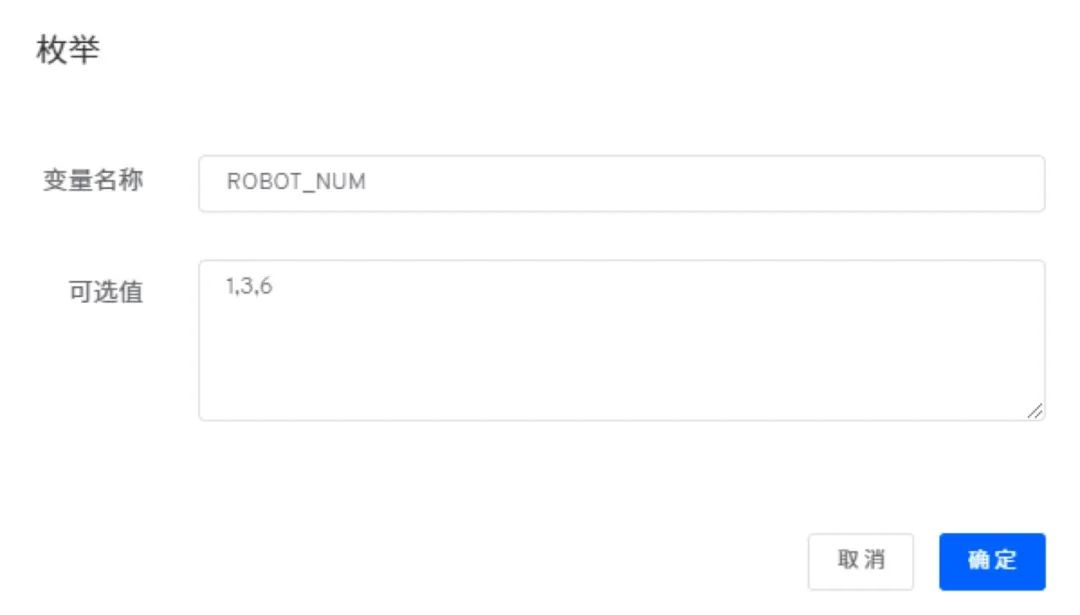
我选择的是枚举类型,定义了三个机器人代码(机器人可选 1 ~ 30),如下:

最后,我们编写构建脚本,如下:
#!/bin/bash
set -e
cd ${SERVICE}
npm config set cache ${WORKSPACE}
npm install --registry=https://registry.npmmirror.com && npm run build:weapp
APP_VERSION=$(grep -w 'version' dist/project.config.json | awk -F: '{print $2}' | grep -oP "[0-9].[0-9].[0-9]")
APP_DESC=$(grep -w 'description' dist/project.config.json | awk -F: '{print $2}'| sed 's/"//g' | sed 's/,//g')
WECHAT_APP_ID="xxxxx"
eval BRANCH=\${${REPO_0}_BRANCH}
echo "========================="
echo "version: ${APP_VERSION}"
echo "desc: ${APP_DESC}"
echo "branch: ${BRANCH}"
echo "robot: ${ROBOT_NUM}"
echo "========================="
# 推送
miniprogram-ci \
upload \
--pp ./dist \
--pkp ./secret/private.${WECHAT_APP_ID}.key \
--appid ${WECHAT_APP_ID} \
-r ${ROBOT_NUM} \
--enable-es6 true \
--ud 发布分支:"${BRANCH}"发布描述:"${APP_DESC}" \
--uv ${APP_VERSION}注意:
- 我们是将小程序版本以及描述信息放在了 project.config.json 文件中,每个企业用法可能不一样。
- 我将小程序的密钥放在代码仓库的 secret 文件夹下。
然后保存构建退出。
5、添加工作流
现在,我们添加工作流进行应用发布,我这里选择的是自定义工作流,如下:

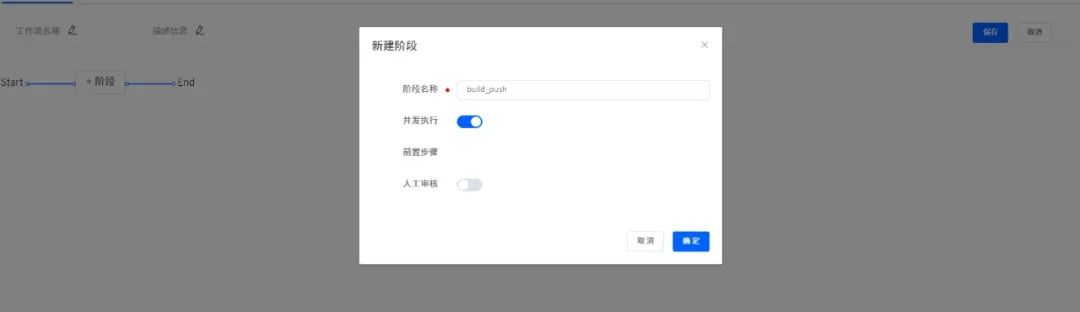
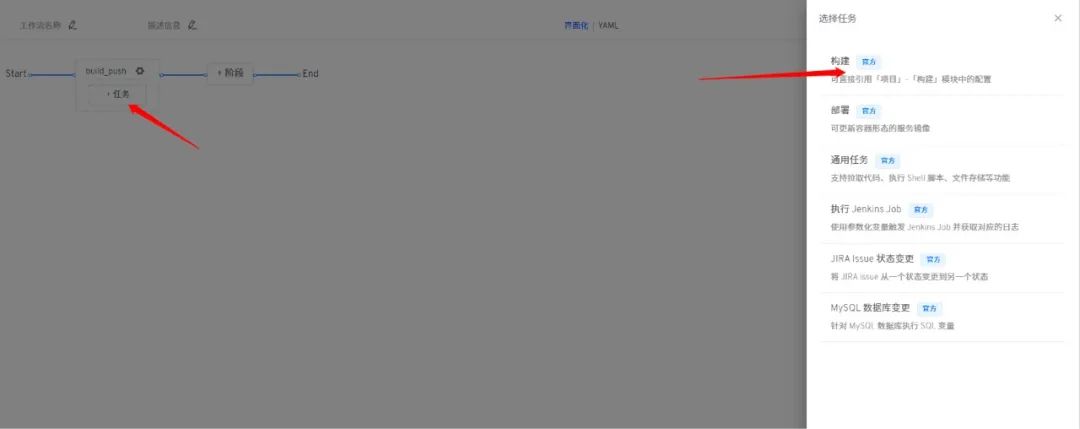
新增阶段,如下:

然后新增任务,选择构建,如下:

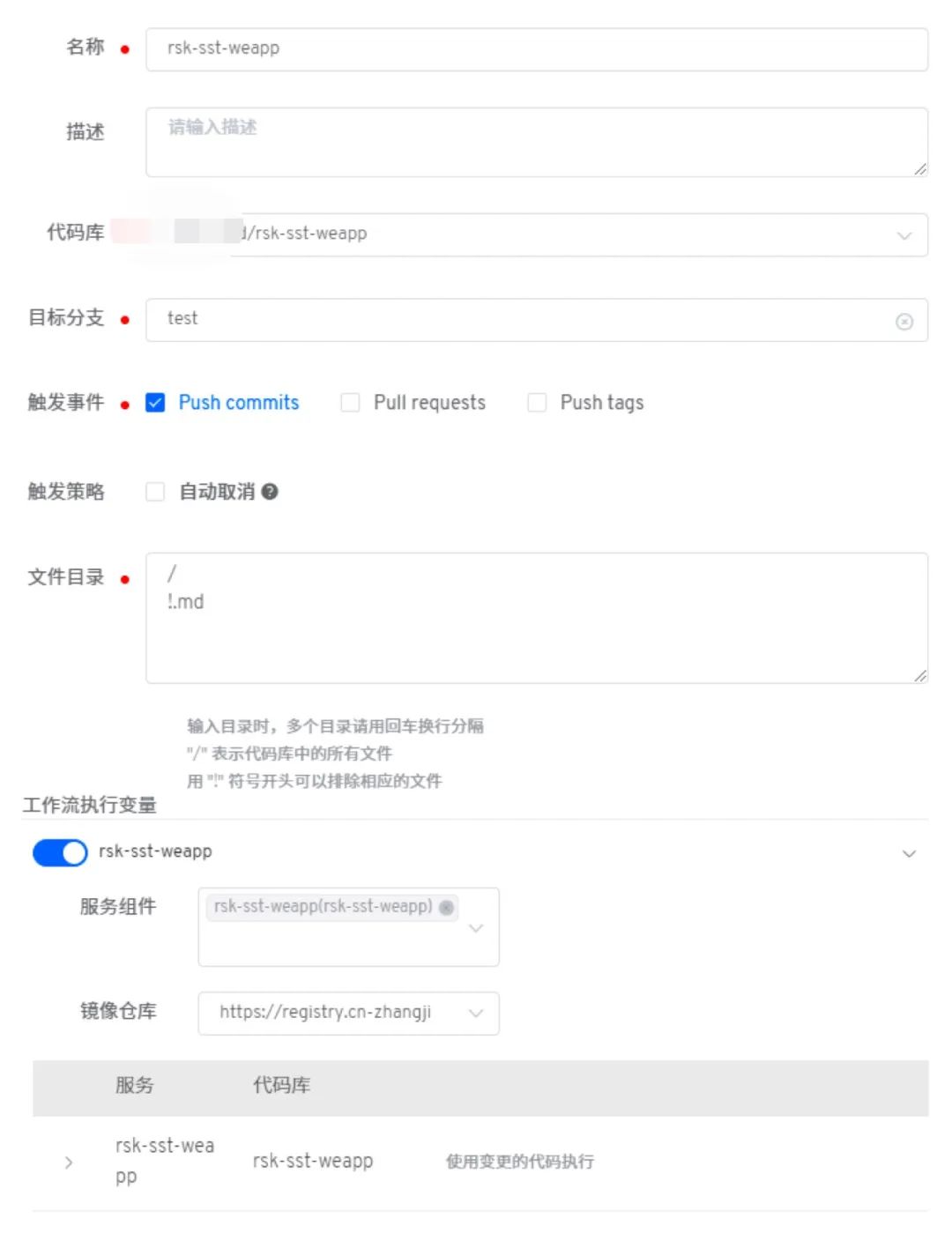
选择对应的服务组件,如下:

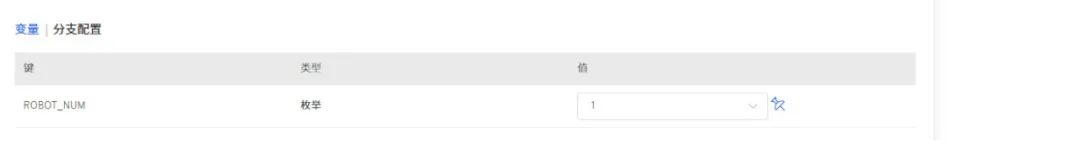
固定 ROBOT_NUM 参数(我们约定测试环境用机器人 1,生产环境用机器人 6),如下:

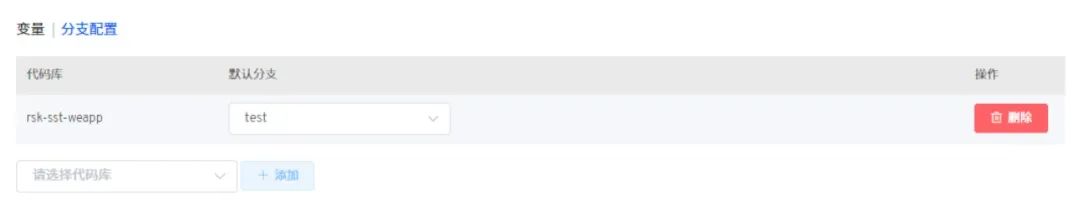
配置默认分支,测试环境用 test 分支,如下:

最后,配置触发器,实现开发将代码推送到对应分支,则自动触发流水线进行发布,如下:

然后保存退出即完成配置。
6、添加 IM 通知
IM 通知有助于团队小伙伴及时知道工作流的结果状态,不至于每次都需要在 Zadig 上查看,节约时间,提升效率。
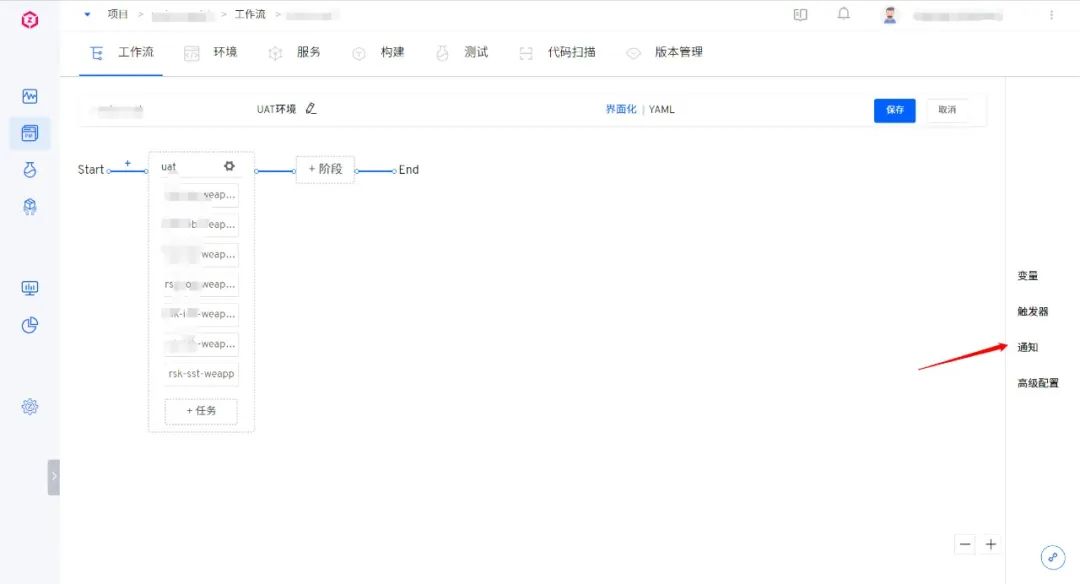
选择工作流->配置->通知,如下:

填写具体的 IM 信息,配置完保存即可。

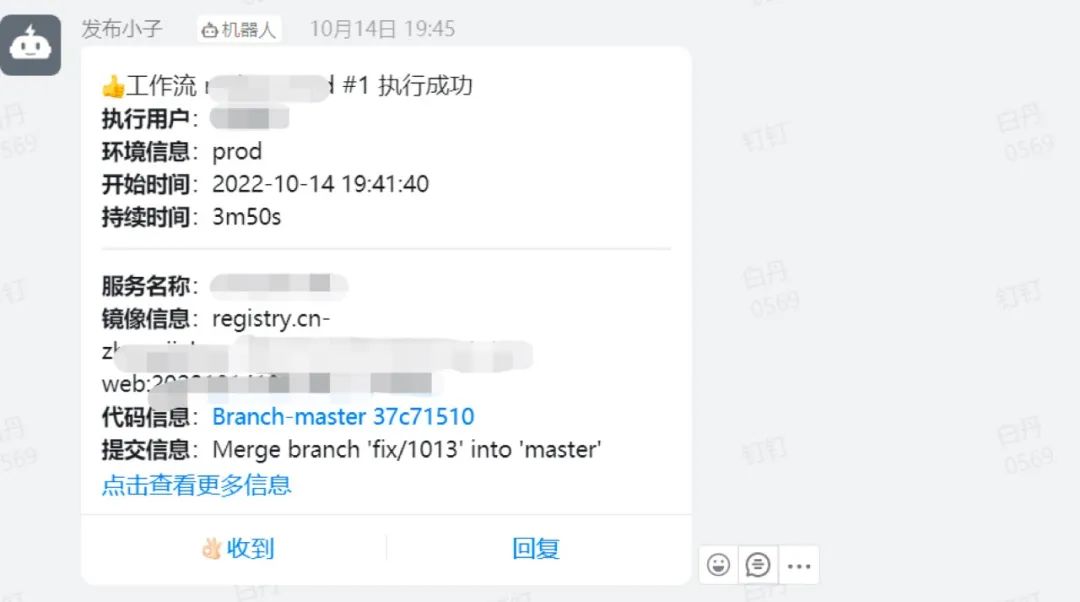
到这,执行工作流就可以在钉钉群里接收到工作流消息了。
7、测试
配置完成后,需要测试工作流是否正常。
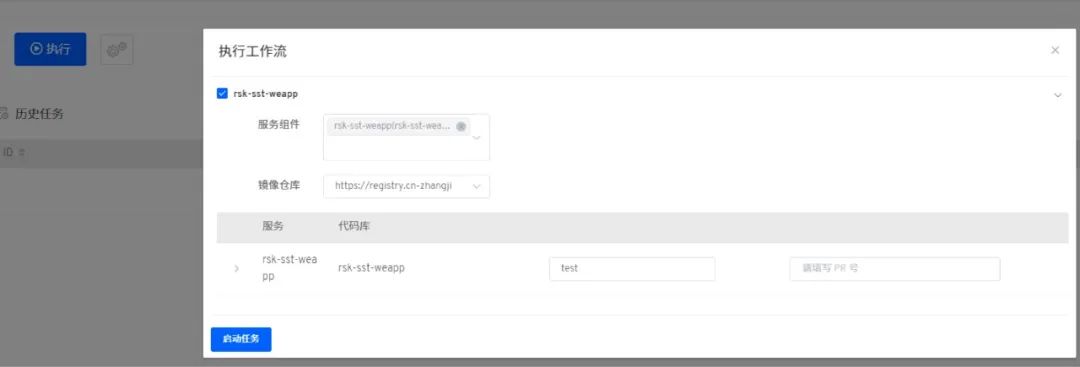
首先进行手动测试。在工作流中选择对应的服务并执行,如下:

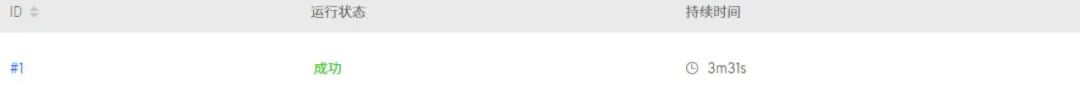
待流水线运行成功表示配置正常,如下:

再次进行 webhook 测试,我们需要在代码仓库更改代码并推送。
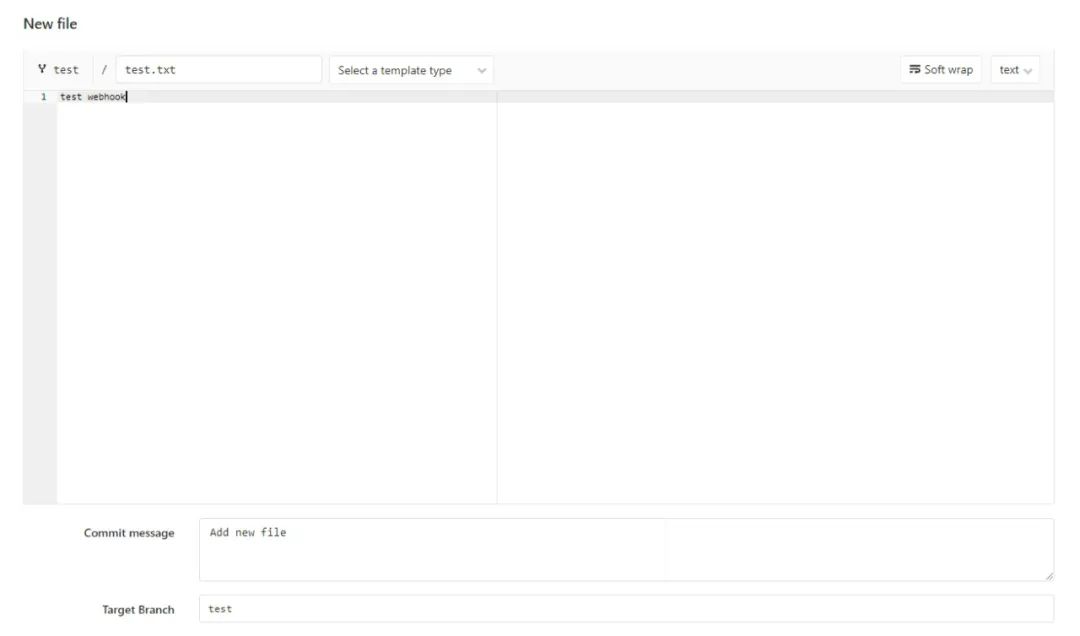
我在测试分支添加一个文件并推送,如下:

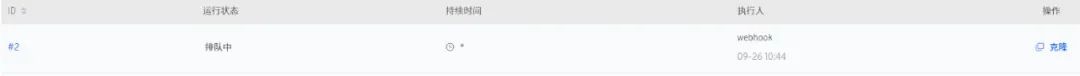
然后在 Zadig 上发现流水线正常被触发,如下:

不论是手动触发还是 webhook 触发,都能在钉钉群里接收到任务状态,如下:

到此我们完成了小程序测试环境的自动化,其他应用和环境相似操作即可。
最后
单纯想实现小程序自动化并不难,只要适配到企业本身的架构,使用哪种方式都可以,我们之所以选择 Zadig,主要还是因为其操作简单、使用便捷以及开发测试人员使用成本比较低。
目前我们已经将所有的发布工作都迁移到 Zadig 上了。
不过在使用自定义工作流配置小程序自动发布过程中,还是需要一些优化:
- 类似 App、小程序这种类型的应用,不属于 Helm、Yaml、主机类服务,在选择添加服务的时候容易产生混淆(虽然开发并不关心)
- 执行工作流的时候,默认是勾选了所有应用,当应用很多且不需要发布所有的时候,需要挨个去取消(个人觉得手动勾选比手动取消更容易接受)
整体使用上面没有太大的问题,小伙伴们在测试小程序自动发布的时候和我的可能有所区别,根据实际情况来做调整即可。